Charging Your Phone, Your Way… But Without Webhooks
However, I do know it’s possible on iOS/iPadOS 14+, and I’ll cover how it works – but you’ll have to figure out the exact method yourself.
I previously did a writeup on how to use a smart plug to efficiently charge a phone in a way that prolongs its battery life, using an automation app to ping IFTTT when to switch the plug on or off.
On 16 August 2023, I began to test my contraption with a new phone that was to replace my previous one, whose role was being a perpetually at-home hotspot/“landline” phone.
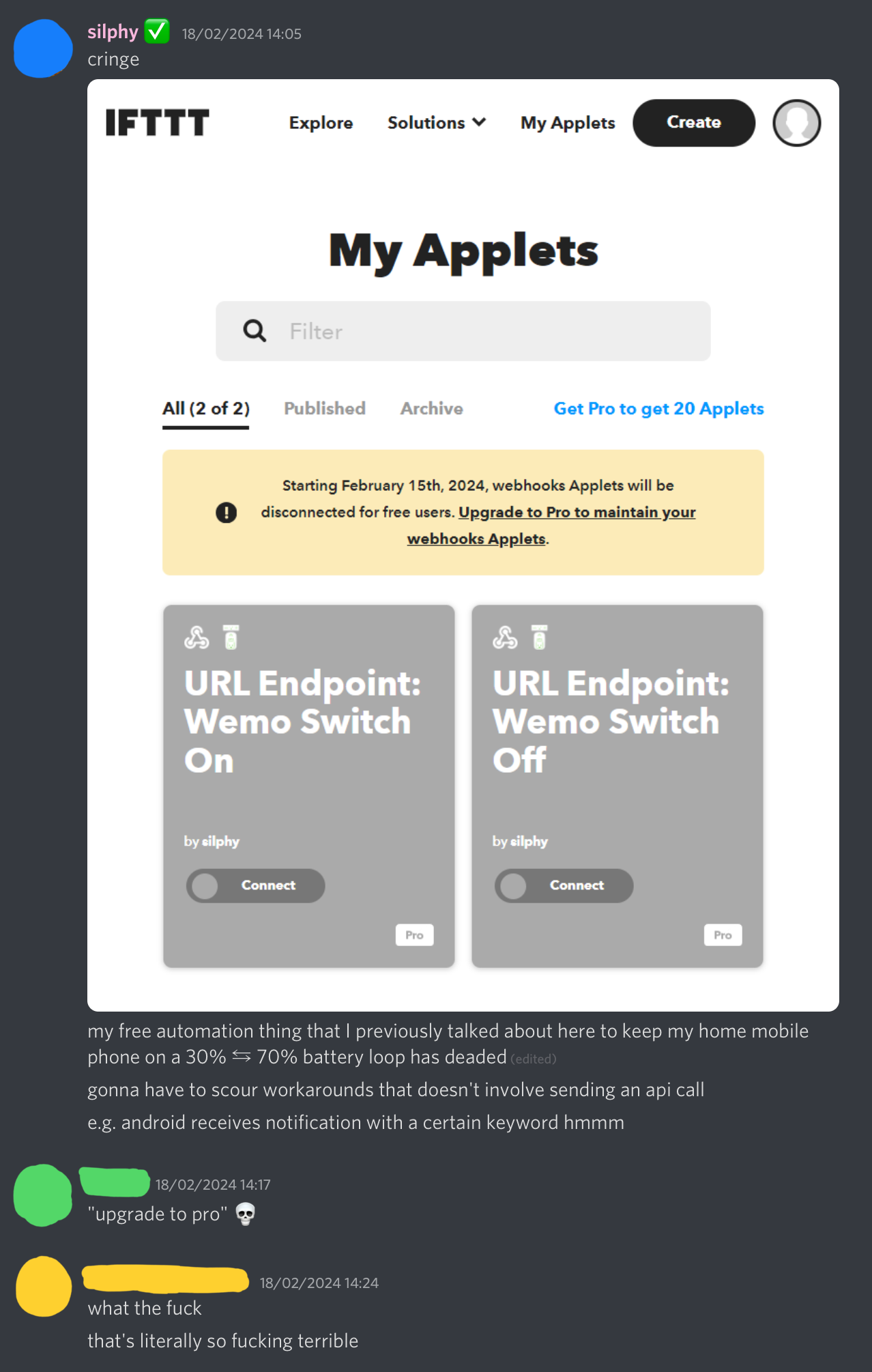
On 16 February 2024, exactly six months to the (numerical) day, my phone started pinging notifications. WeMo didn’t turn off automatically. WeMo didn’t turn on automatically after 3 tries.
So then I went to check IFTTT, and noticed…

…Webhooks will be upgrading to a Pro-only feature.
As the original point was to suggest a solution that required forking over nothing from your wallet, I had to find another way. (Spoiler alert: sorry, Apple peeps – I’ve only managed to find a true $0 solution for Android.)
The Alternative: Notifications
Android
Android, with your permission, allows apps to read all of your notifications. IFTTT makes use of this capability to know when new notifications arrive, and what they are.
As such, instead of accessing IFTTT’s webhook API, we will instead tell our automation app to create a notification with a sufficiently unique keyword that IFTTT will detect, which will then proceed with its action.
iOS/iPadOS
For privacy reasons, Apple’s device OSes obviously won’t grant apps that much power. Instead, we’ll have to use a specialised app that handles its own notifications.
Pushsafer is that app, and it happens to be the perfect workaround by definition. Instead of sending a web request directly to IFTTT, we send it to Pushsafer instead, which can then ping the appropriate IFTTT Applet depending on the notification’s target device and contents.
Unfortunately, unless you can find another alternative service on IFTTT, Pushsafer isn’t $0 free. It is sub-$10 one-off affordable, though. I go into more detail how to go about it, and its pricing, after explaining the setup process.
Summary
| Operating System | Sends Notification | Receives Notification |
|---|---|---|
| Android | Automation app of choice | IFTTT (native) |
| iOS/iPadOS | Shortcuts (personal automation) | Pushsafer (IFTTT service) |
For other devices (like iOS/iPadOS), you will have to use a different third party service. Pushsafer seems to be the only one that can do this.
The Setup
If you have an Android device, you can follow the steps from my other article, but noting these differences:
IFTTT
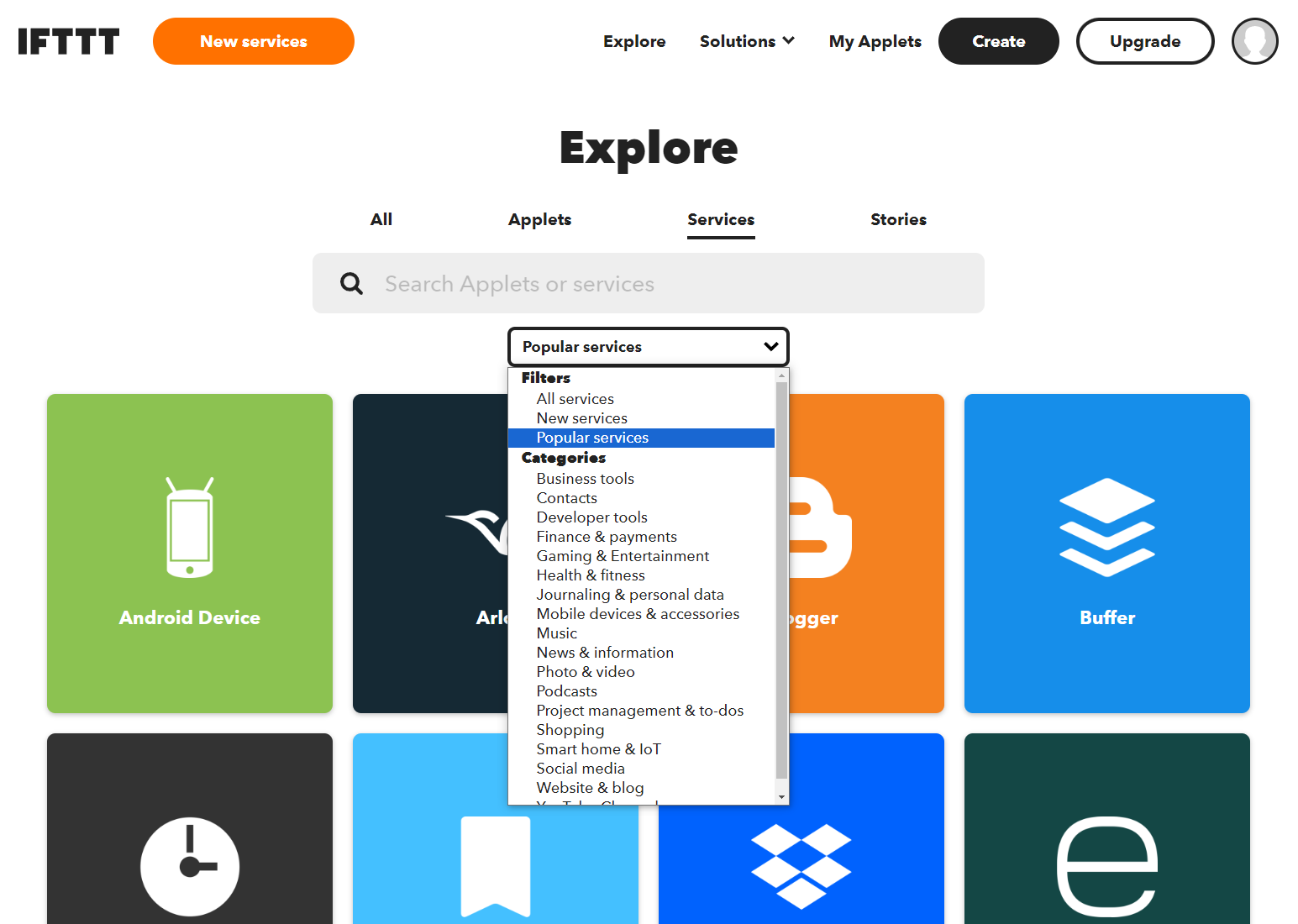
- Step 3 involves creating an Applet, but instead of looking for the
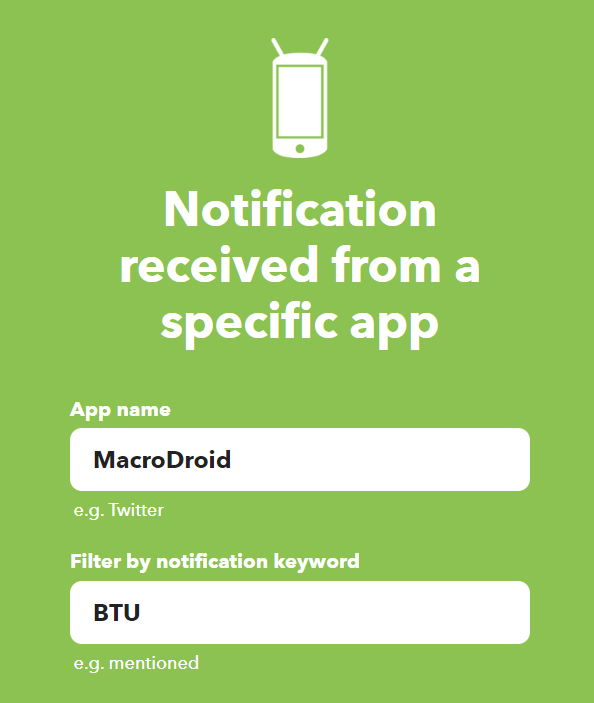
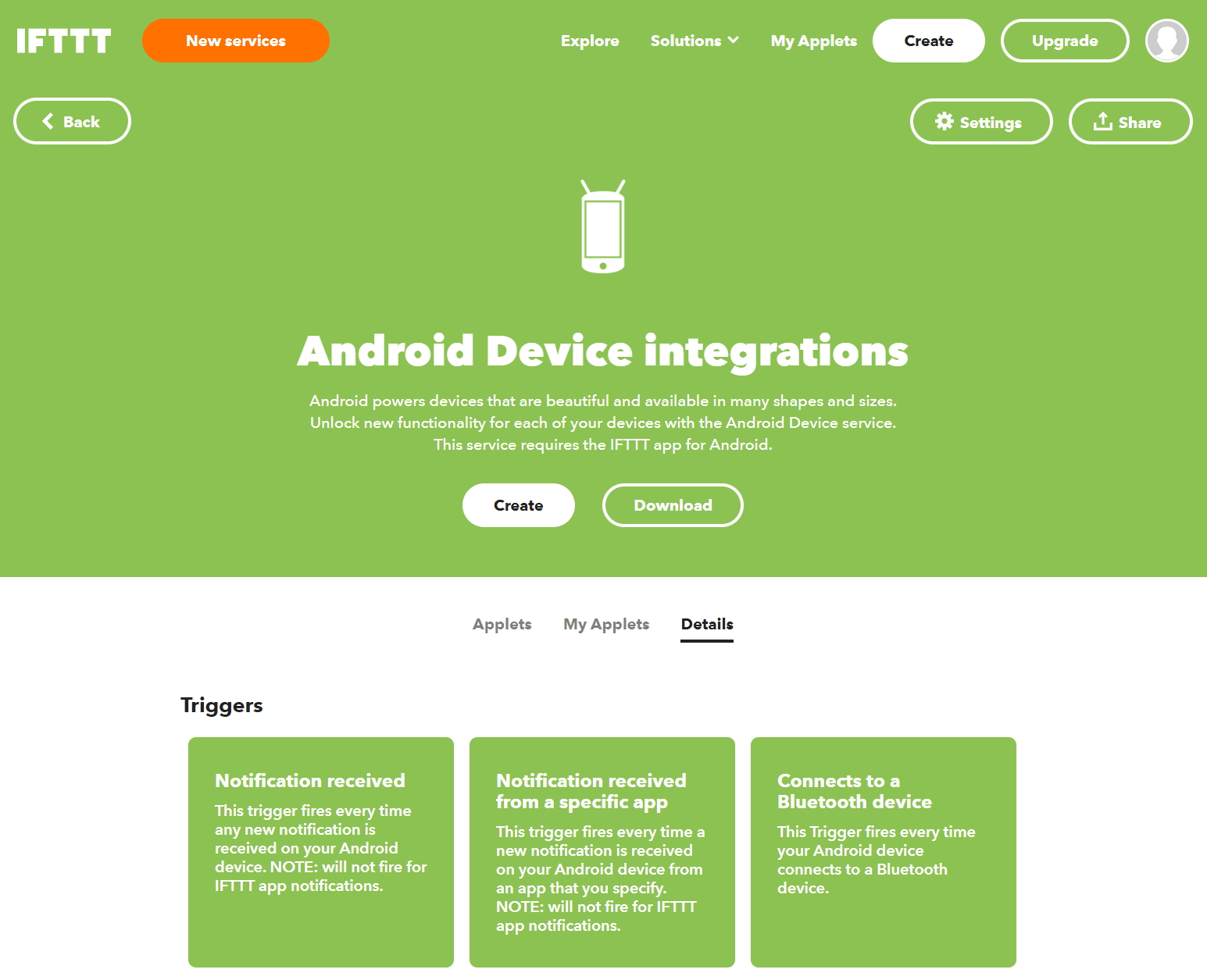
Webhooksservice, we want to instead look forAndroid Device, and then select Notification received from a specific app. You will then need to specify two fields [Pic 1]:- The app name is the name of your automation app as it appears in a notification. In my case, that would be
MacroDroid(presumably case sensitive). - The notification keyword is a word that you will specify in your notification. IFTTT will look for this word to determine whether the trigger will go off. I chose
BTUandBTL(meaning “battery threshold upper/lower”). Note that symbols don’t seem to work – I previously tried[BTU]to no avail until I got rid of the brackets.
- The app name is the name of your automation app as it appears in a notification. In my case, that would be
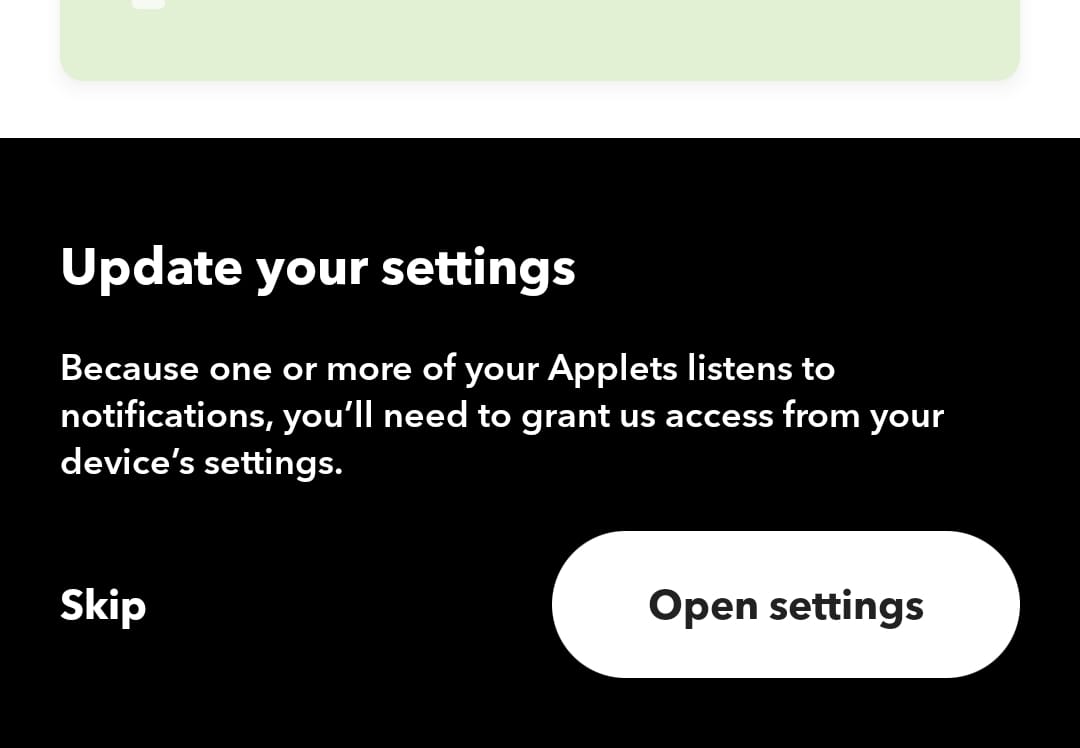
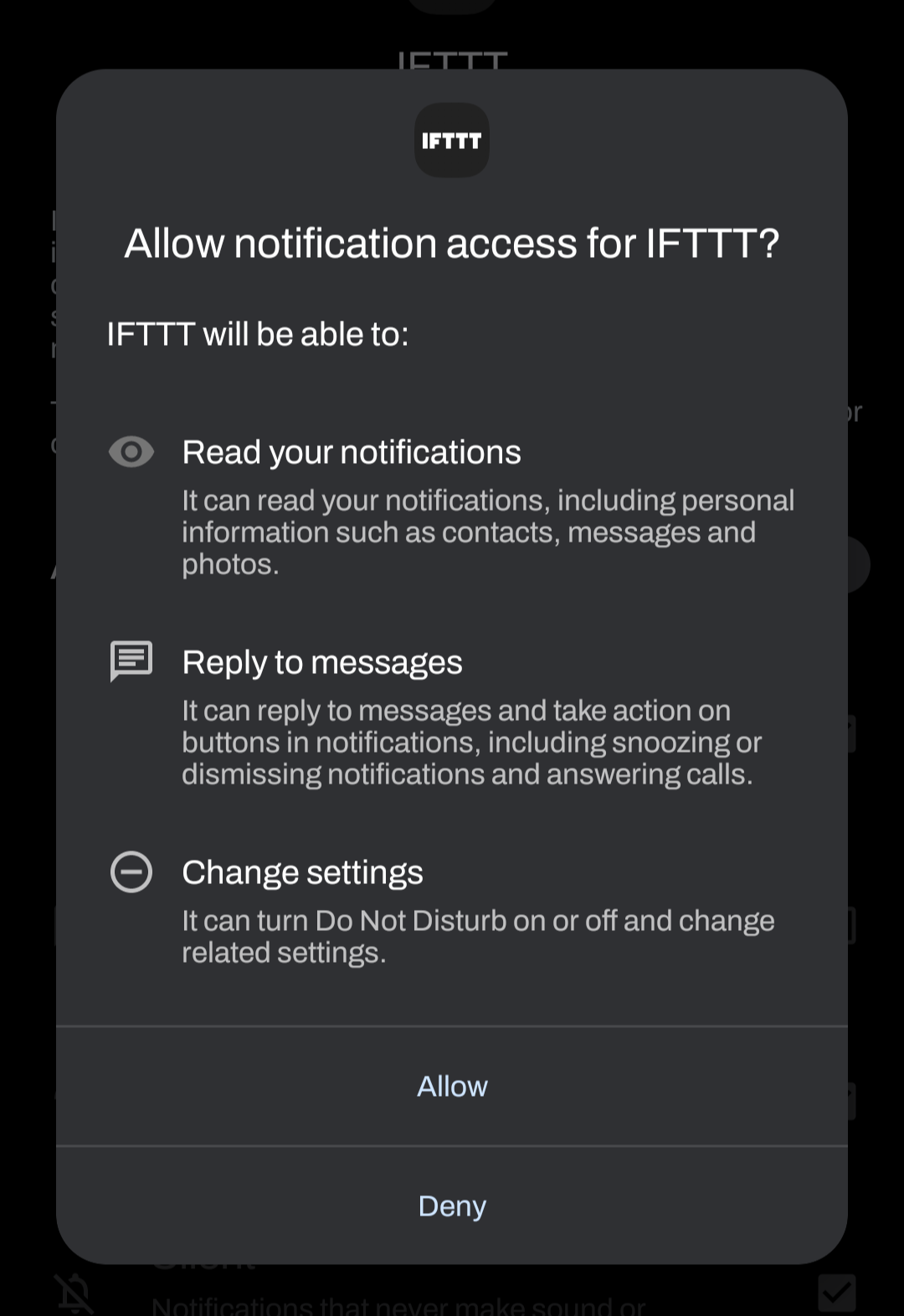
- IFTTT should then ask you to grant notification access [Pic 2], which is different from showing notifications.
- If you didn’t get the prompt, or you accidentally dismissed the message, you can get to it by going to Apps in settings, and then looking for something along the lines of Special Access.
- There will be a list of special permissions. The one you’re looking for should have Notifications and/or Access in it. IFTTT should be in the list of apps under that permission.
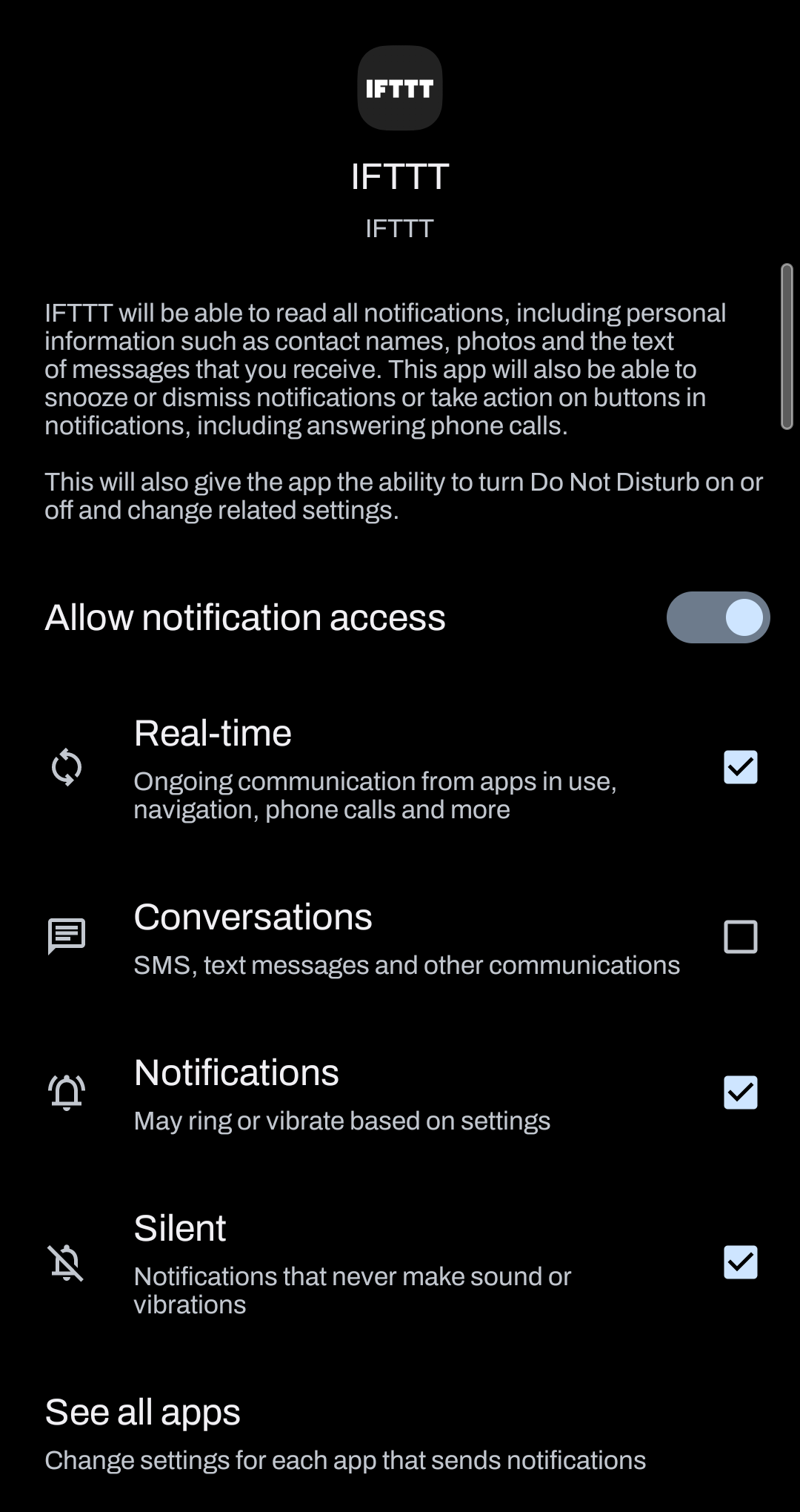
- Allow the permission [Pic 3], and remove any subcategories if your Android version has that capability to do so [Pic 4].
- You don’t need to get an API key or test the endpoint for this. We’ll test out the functionality later in our automation app.




MacroDroid
- Step 1 can be skipped. As we’re not using webhooks any more, we won’t need to specify its key.
- Step 2 in creating the upper threshold macro remains mostly the same.
- Step 2.1 involves creating local variables. Whilst you don’t need the HTTP status, you should probably store a
stringfor the keyword that IFTTT will look for. I called minekeyword, set to the keyword earlier specified, e.g.BTU. - Step 2.3.1’s do/while loop only needs the power connected condition as specified in 2.3.1.2.
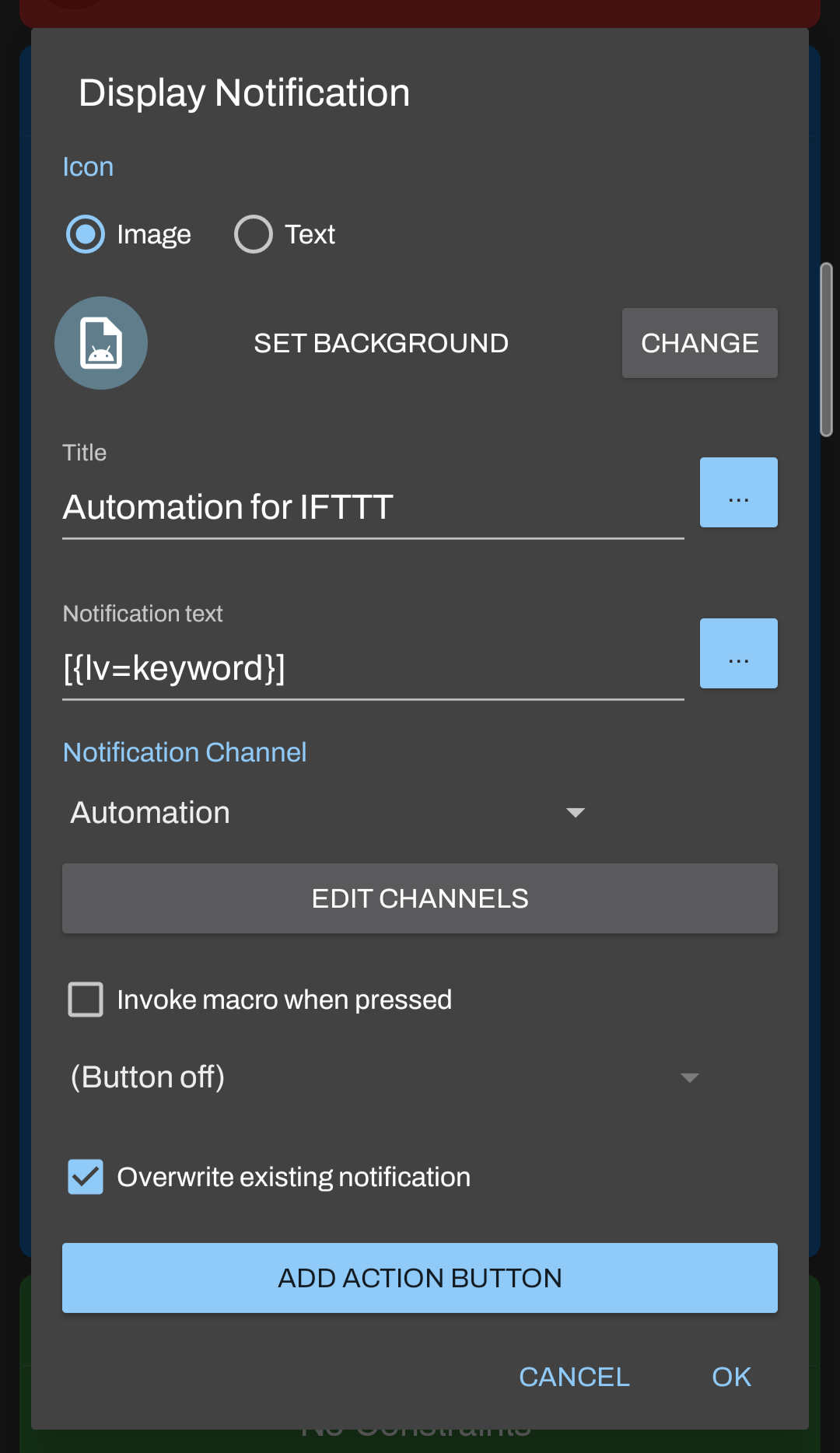
- Step 2.3.2 won’t send a GET request, but instead display a notification [Pic 1].
- Add an action (the + button) → Notification → Display Notification
- Customise the notification to your liking, so long as you include the local variable in the notification text.
[{lv=keyword}]would render as[BTU]. - Overwrite existing notification to avoid repeat spam.
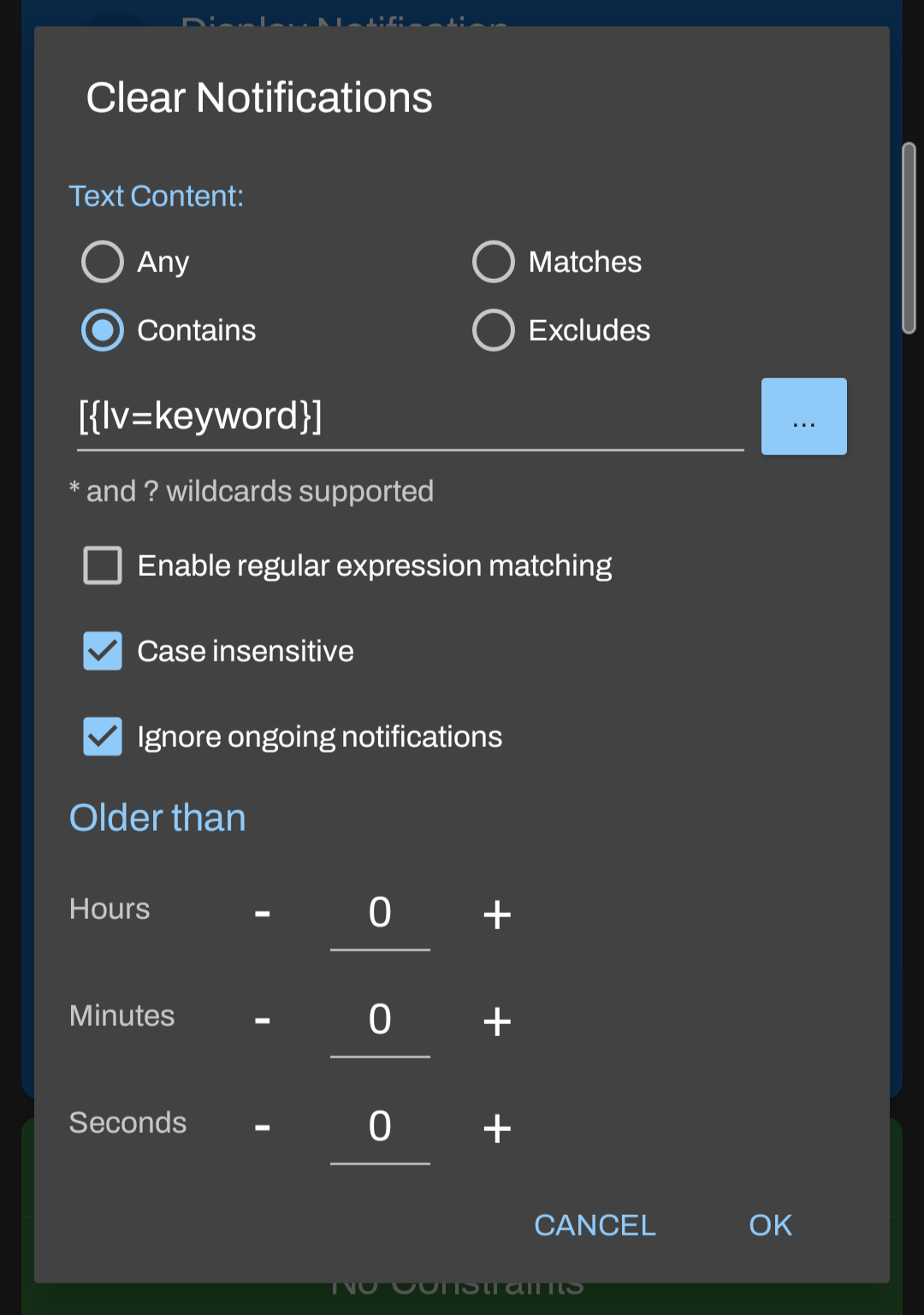
- After step 2.3.9, we need to also dismiss the notification we made (because by this stage, IFTTT has already seen the notification, and we want to get rid of it) [Pic 2].
- Add an action → Notification → Clear Notifications → Select Application(s)
- Select MacroDroid (i.e. the very app that made the notification)
- Text contains the same phrase as above, i.e.
[{lv=keyword}] - Leave other options by default (case insensitive, ignore ongoing)
- Step 2.1 involves creating local variables. Whilst you don’t need the HTTP status, you should probably store a
- Step 3 remains the same except rather than the variable
ifttt_commandit’s nowkeyword.


Testing
Test that the switch turns on and off by going into the macro, tap the first Display Notification step, then select Test action. If everything goes right, the following should occur:
- Notification is displayed with the keyword specified
- IFTTT immediately sees the notification with said keyword and toggles the switch
- After 30 seconds, MacroDroid dismisses the notification
Below, I try to explain why webhooks are so important, why I decided to stick with IFTTT instead of jump ship, and how to set up with iOS/iPadOS.
Why Webhooks?
We can understand the importance of webhooks by thinking about this question:
How does Android (or iOS/iPadOS) notify any automation service of an event?
Emphasis on any, by which I mean “not just IFTTT”; it could be anything else like n8n, Zapier, etc.
If you were developing an automation app, would you implement a unique, service-tailored action for each and every automation service that currently, and will in the future, exist? If you plan to keep your sanity, the answer would hopefully be “of course not”.
The easiest solution to this problem, that also makes it irrelevant… is to not worry about what services exist in the first place. Instead, let the user of your app specify the service that they use, via something all (should) have in common: the ability to receive an HTTP request. All you need to provide now is just the functionality of sending one out.[1]
HTTP requests work absolutely everywhere, and with many uses – it’s the standard of the internet, anyway. Perhaps because of this, and how customisable it is by nature, it kinda makes sense webhooks would eventually be paywalled.[2]
Stuck with IFTTT
With a brief search, Belkin’s WeMo brand doesn’t seem to have an API I can directly access (without deep diving into DIY or self-hosting, etc – this is a guide after all, so it has to be moderately accessible!) It has to go through a service like Google Assistant, Amazon Alexa, or IFTTT.
That, and along with how large IFTTT seems to be in the automation space, makes it difficult for me to jump ship to another service. So, I had to look for alternative solutions.
Without a doubt thanks to how Android starts with the first letter of the alphabet, I quickly came across a clue.


NO WAY it was that easy
IFTTT can react to notifications? From a specific app? Okay cool???
we’re so back
MacroDroid, along with other automation apps, can send notifications to your device as an action. It’s honestly an essential – and besides, if you’ve followed my previous guide that used webhooks, we already know it’s a thing, since we used notifications to audibly and visibly tell us if our switch failed to toggle.
So, forget sending a URL request. Just drop a notification, and let IFTTT (or Pushsafer) do the hard work of looking for it.
iOS/iPadOS & Pushsafer
Okay well, if we’re using Pushsafer, we actually still want to send a URL request, just to a different location than IFTTT. The procedure goes as follows:
- We send a web request to Pushsafer to push a notification to the device
- Said notification from Pushsafer (the app) will show up
- Pushsafer (the IFTTT service) will ping IFTTT depending on which device and what the contents of the notification is. These are specified at the time you create/edit the Applet
- I’m not sure if Shortcuts can dismiss Pushsafer’s notifications for you, but you’ll have to find a way. Otherwise, you’re going to have to clear them yourself
A downside to Pushsafer is that unlike Android’s solution, the service isn’t free free – you get a “small quota”, presumably fifty or so, of API calls for free when you sign up. Once that’s used, you gotta pay. For the price of a decent dinner (~$16 AUD), you can purchase 20 000 calls.
Assuming you’ve correctly set up your automations and you aren’t mistakenly rapid-firing the API because you forgot to put a pause somewhere in your infinite loop, this should be more than plenty enough to last you the device’s useful lifetime.
Let’s say, absolute worst case scenario, you cycle through your dogshit of a device’s battery every 1.5 hours on average (two hours to charge, one hour to deplete). That’s 16 cycles a day, which equates to just a bit less than three and a half years.
Personal Automations
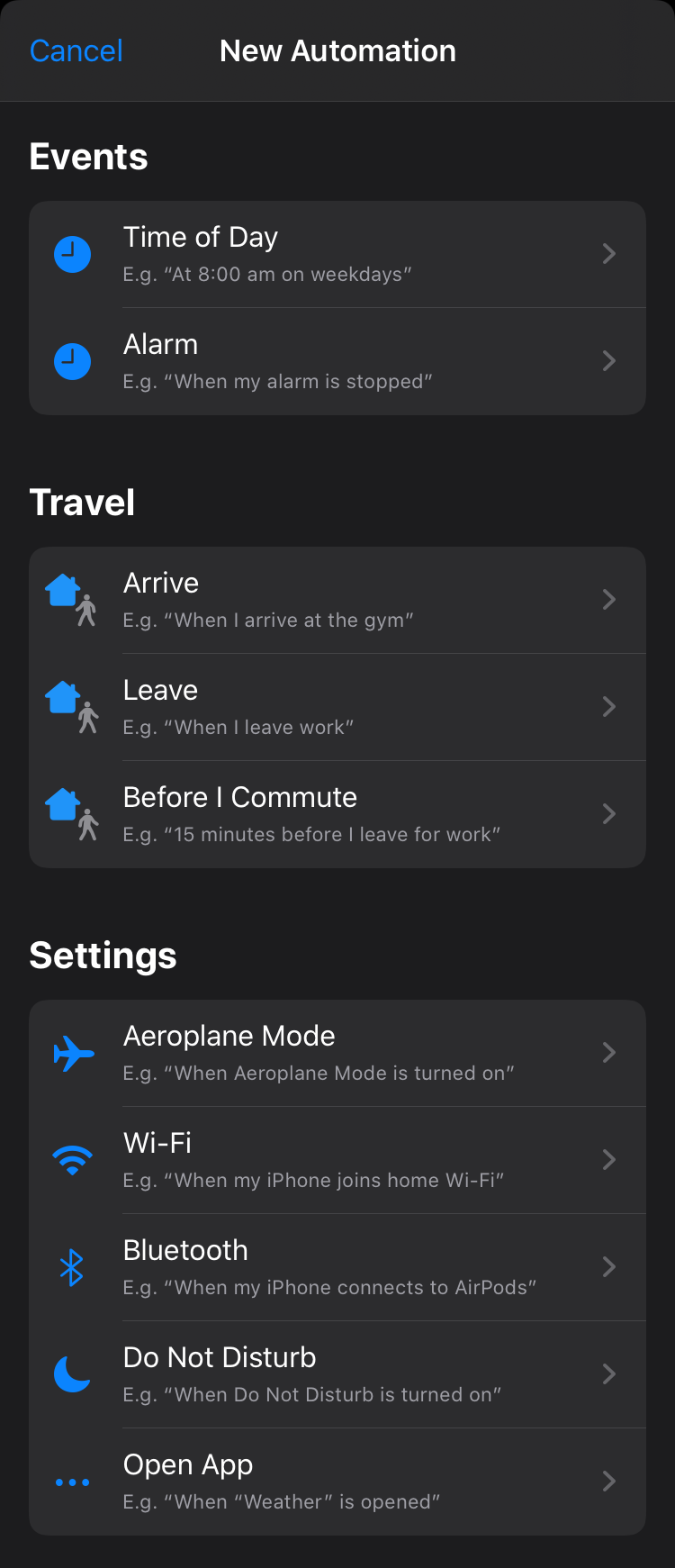
At the top of this article I mentioned iOS/iPadOS 14 was the minimum requirement for automation to work. Whilst the battery level was a thing you can peruse in a shortcut (i.e. you need to manually run it) for a while, it was version 14 when they added it to automations.
Compare the triggers available in 14 with what I see in 13.5:

yeaaah, what’cha gonna do ifttt. stop me?
/inb4 pushsafer, too, becomes a pro only service
[1] This kinda reminds me of the principle of dependency inversion, in the sense that instead of the automation app being responsible for knowing which specific service to use (“IFTTT notifier”: ping), it instead abstracts it (“notifier”: ping to IFTTT).
[2] I was going to also state that due to the automated nature of APIs and how they can be used at a large scale, putting it behind a paywall filters out many users who might (un)willingly make heavy use of the API – be it, say, learning developers or maybe scraper bots. Those willing to pay for the service are also those who’ll probably ensure their implementation is right, too.
Then again, how much of a difference is it really, if we’re able to perform the same job except just interface them through notifications instead? So, I concluded that the value of webhooks might be more about the customisable nature of them rather than the opportunity for mass usage.